Social media visual dimensions all in one place!
A complete specification of the most common visuals for Facebook, Instagram, TikTok, LinkedIn, and YouTube.
The text was updated in January 2025.
Looking back, it seems like social media visual dimensions are constantly changing. One moment, your brand’s profile page looks perfectly polished, and the next, it’s completely altered and pixelated. To be fair, it doesn’t help that (especially at first) it’s hard to find accurate information on official visual sizes. That’s exactly why this visual specification guide for digital is here, inspired by Hootsuite.
The following sections list the dimensions of the most common visuals for the year 2025.
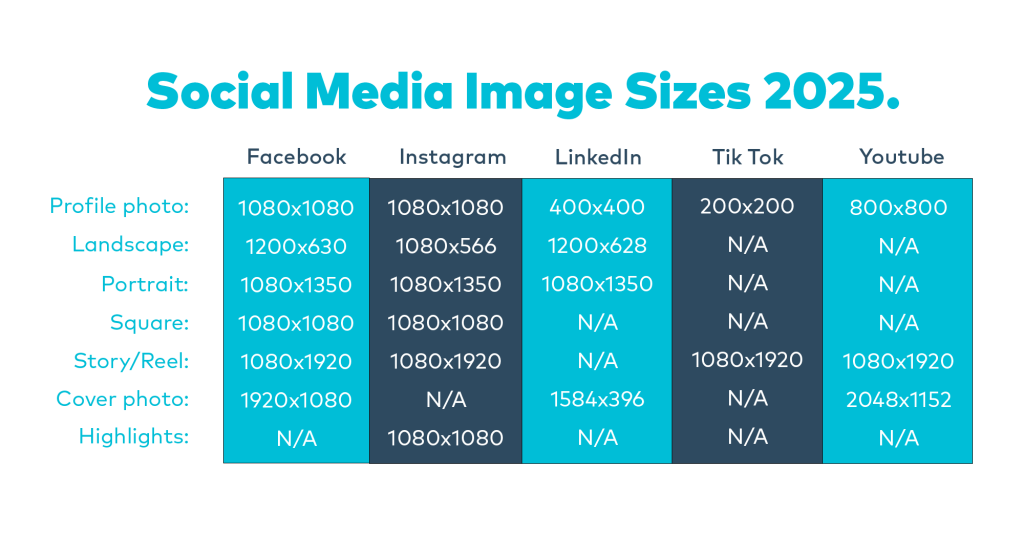
Quick Size Chart
We’ll dive into each social media platform in detail, but this table will give you quick answers to the most common questions:

Instagram allows posting both horizontal and vertical visuals, although it still supports the classic square format (the well-known 1080x1080px) that made the platform recognizable when it first launched.
The fact is, this flexibility gives your brand more creative options, but it also opens the door to potential pitfalls when designing visuals. That’s why we recommend following these guidelines to ensure your presence on the platform looks as polished and professional as possible.
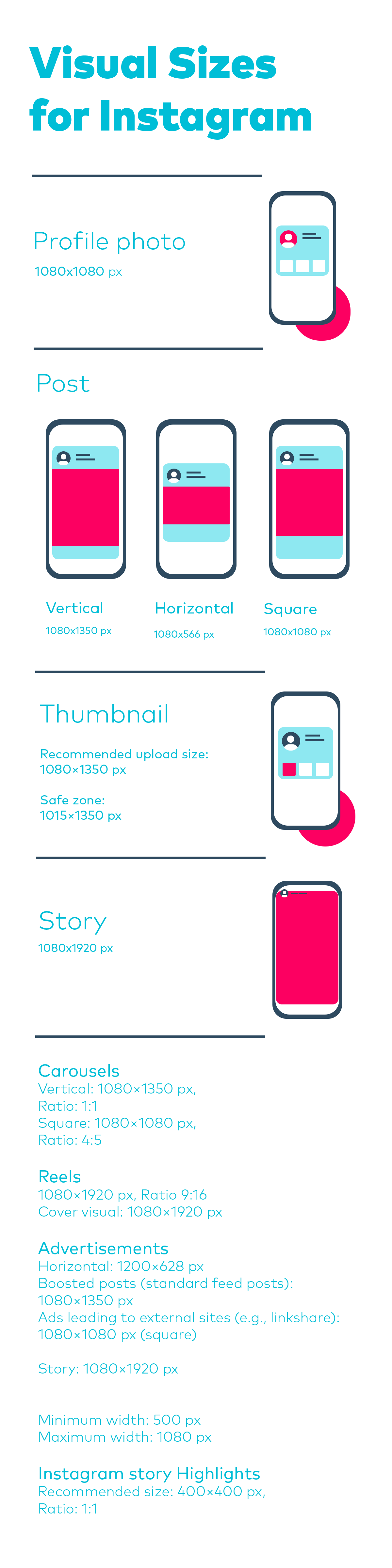
Instagram Profile Picture: 1080 x 1080 px
Profile pictures on Instagram are displayed at a resolution of 110 x 100 pixels but are stored at 320 x 320 px. Therefore, it’s best not to upload an image smaller than the recommended size.
Although the profile picture uses the “square” dimensions mentioned, it is displayed as a circle, so it’s best to position all important elements in the center of the image to avoid any parts being cut off or hidden.

Instagram Feed Post Visual Dimensions:
Portrait: 1080 x 1350 px
Horizontal: 1080 x 566 px
Square: 1080 x 1080 px
Essentially, the supported aspect ratio ranges from 1.91:1 to 4:5, with the recommendation that visuals have a width of 1080 pixels and a height between 566 and 1350 pixels. It’s worth noting that 1080 x 1350 pixels is now the recommended size due to a recent update, but Instagram still supports the traditional sizes for square (1080 x 1080) and horizontal (1080 x 566) visuals.
Tips:
- If you want your photos on Instagram to look their best, try to upload them with a width of 1080 pixels.
- Keep in mind that when you share a photo larger than 1080 pixels in width, Instagram will resize it down to 1080 px.
- If you upload a photo with a resolution smaller than 320 pixels, Instagram will stretch it to that minimum of 320 px.
- For photos with a width between 320 and 1080 pixels, Instagram will keep the original size as long as the aspect ratio stays within the allowed range of 1.91:1 to 4:5 (height between 566 and 1350 pixels, width of 1080 px).
- If you upload a photo with a different resolution, Instagram will automatically adjust it to the predefined sizes.
Size of the so-called Instagram thumbnail photos
Depending on the post’s dimensions, the visible area in the thumbnail is the central 3:4 portion. For the new recommended base size of 1080 x 1350 (portrait), the visible area in the thumbnail is 1015 x 1350 px.
Tips:
Instagram limits post dimensions to a maximum width of 1080 pixels and a maximum height of 1350 pixels.
To avoid display issues, it’s recommended to use a 4:5 aspect ratio for posts, as uploading images in a 3:4 format directly is not supported.
Instagram Story Visual Dimensions (1080 x 1920 px)
Tips
- The aspect ratio for Instagram Story visuals is 9:16.
- Posting visuals with fewer pixels (but the same width-to-height ratio) means your Instagram Story will load faster.
- If you don’t follow this resolution, your Story may appear oddly cropped, zoomed, or have blank areas on the screen where no visual content exists.
- The same dimensions and specifications apply to Instagram Reels formats.
Instagram Carousel Visual Sizes
Vertical: 1080 x 1350 px
Square: 1080 x 1080 px
Aspect Ratios: Square (1:1), Vertical (4:5)
Recommended photo width: 1080 pixels
Tips:
- Carousel posts are a great way to tell a story or showcase steps in a process.
- They don’t have to include only images, you can also enrich them with video content. Just keep in mind that videos can be up to 60 seconds long.
- Also, note that if you add music to a carousel, it can now appear in the Reels section.
- A carousel post can contain up to 20 images or videos.
- If you plan to promote (sponsor) a carousel post, be aware that you cannot use video content in this format, as Facebook and Instagram do not allow promoting carousel posts with videos. For video promotion, you’ll need to use other formats like single video posts or Instagram Stories.
Instagram Reels Visual Dimensions (1080 x 1920 px)
Aspect Ratio: 9:16
Format: 1080 x 1920 pixels
Keep in mind that Instagram Reels appear in a 4:5 aspect ratio on your Instagram feed, while the content in the Reels section is displayed in a 9:16 format.
Instagram Ad Visual Sizes
Horizontal: 1200 x 628 px
Boosted Posts (standard feed posts):
- Recommended size: 1080 x 1350 px (portrait)
Ads Linking to External Sites (e.g., link shares):
- Recommended size: 1080 x 1080 px (square)
Minimum width: 500 px
Maximum width: 1080 px
Supported aspect ratio: between 1.91:1 and 4:5
Tips:
- Don’t forget that Instagram ads can include no more than 30 hashtags.
- Also, keep in mind the recommended character limits for ad copy and headline: primary text: 125 characters, Headline: 40 characters.
Instagram Story Ad Visual Size: (1080 x 1920 px)
Tips:
- Instagram recommends leaving about 14% (250 px) of the top and bottom edges of your visual free of text, logos, or other important elements to avoid potential cropping on some displays and screens.
- Since September 2020, ads won’t be penalized with lower performance if they contain more than 20% text on the visual.
Instagram Story Highlights Cover Size
Recommended size: 400 x 400 px (1:1 aspect ratio) — ideal for the circular shape.
Alternative sizes: 1080 x 1080 px or 1080 x 1920 px (standard story post size) — you can selectively choose the part of the image for the circular crop.
Minimum dimensions: 86 x 86 px — the smallest size Instagram accepts.
Tips:
- Since highlight cover photos are displayed in a circular shape, it’s important to place all key elements (such as text, logos, or symbols) in the center of the image. This will help avoid them being cropped out.
- Stick to a consistent style and color palette across all your Story Highlights covers to give your profile a cohesive look.
- When designing visuals for highlight covers, keep in mind that there is a predefined area for text directly below the cover image (with a maximum length of 15 characters). It’s good practice to reserve that text field for the caption, and use the visual itself for symbols or icons instead.


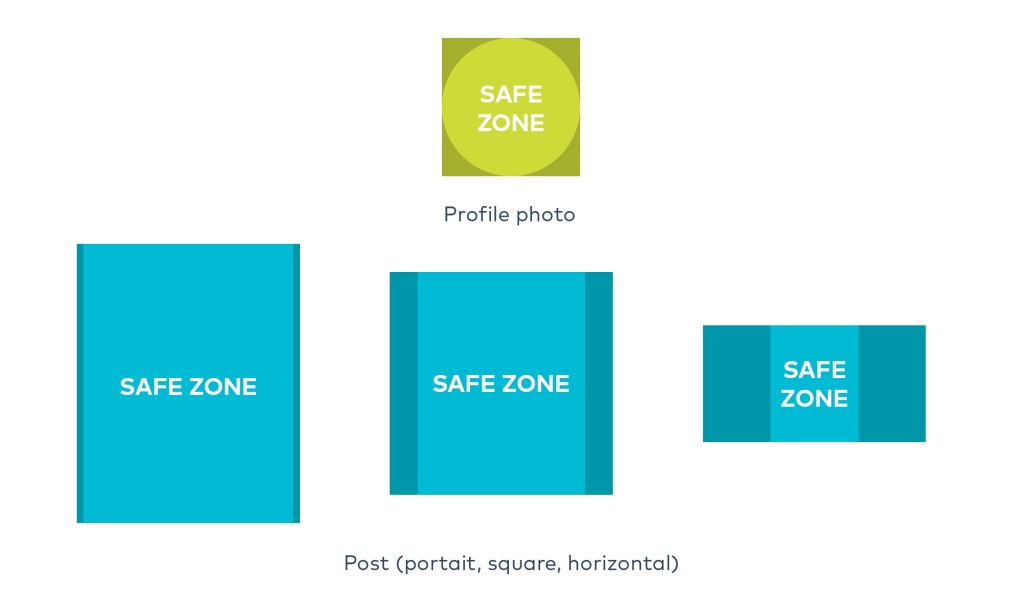
Instagram Safe Zone
1.Profile Picture:
- The central circle.
- It’s important that all key elements are positioned in the center to avoid the corners being cut off, as only the central part of the image is displayed.
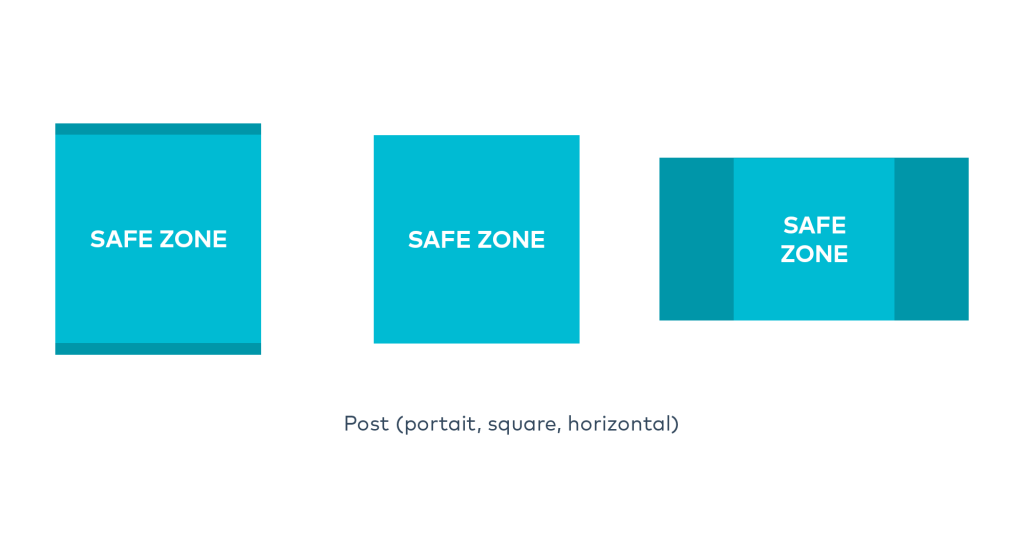
2.Square Format (1:1):
- Dimensions: 1080 x 1080 px
- Safe Zone: 812 x 1080 px (the central 3:4 area is marked as the safe zone)
3.Vertical/Portrait (4:5):
- Dimensions: 1080 x 1350 px
- Safe Zone: 1015 x 1350 px (the central 3:4 area is marked as the safe zone)
4.Horizontal/Landscape (1.91:1):
- Dimensions: 1080 x 566 px
- Safe Zone: 425.55 x 566 px (the central 3:4 area is marked as the safe zone)
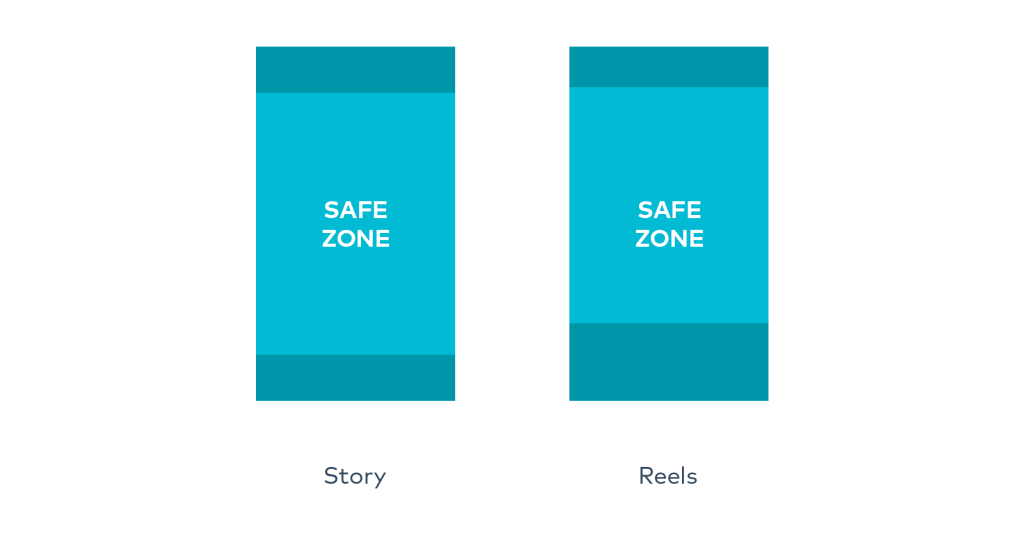
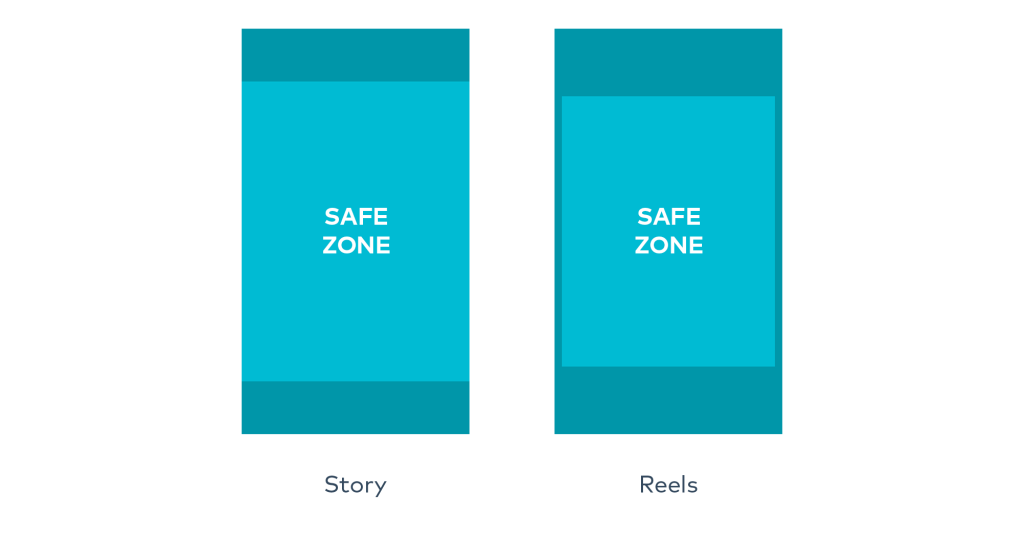
5.Instagram Story:
- Tips: Avoid placing important elements within 250 px from the top and bottom edges to prevent overlap with the interface.
6.Instagram Reels:
- Tips: Avoid placing important elements within 220 px from the top and 450 px from the bottom.
- Safe Zone (for Reels view): Central 1010 x 1280 px.
- Safe Zone (for Feed view): Central 3:4 area.
7.Instagram Carousel:
- For the first visual: Safe zones apply the same way as for vertical, horizontal, and square formats since it will appear in the feed.
- For the other visuals in the sequence: There’s no need to apply safe zones, as they are only displayed when the carousel is opened.
8.Instagram Ads:
- For ads: The same guidelines apply as for Stories and Reels.
- Sponsored posts: The safe zones used for regular feed posts also apply.
- Dark posts: These aren’t shown in the feed, so the safe zone isn’t critical since they won’t appear as standard posts.
Facebook constantly changes and updates the dimensions of visuals on its platform. Therefore, the best strategy is to always upload visuals at the highest possible resolution to avoid them looking poor or unprofessional over time. For this reason, it’s best to follow Facebook’s own recommendations.
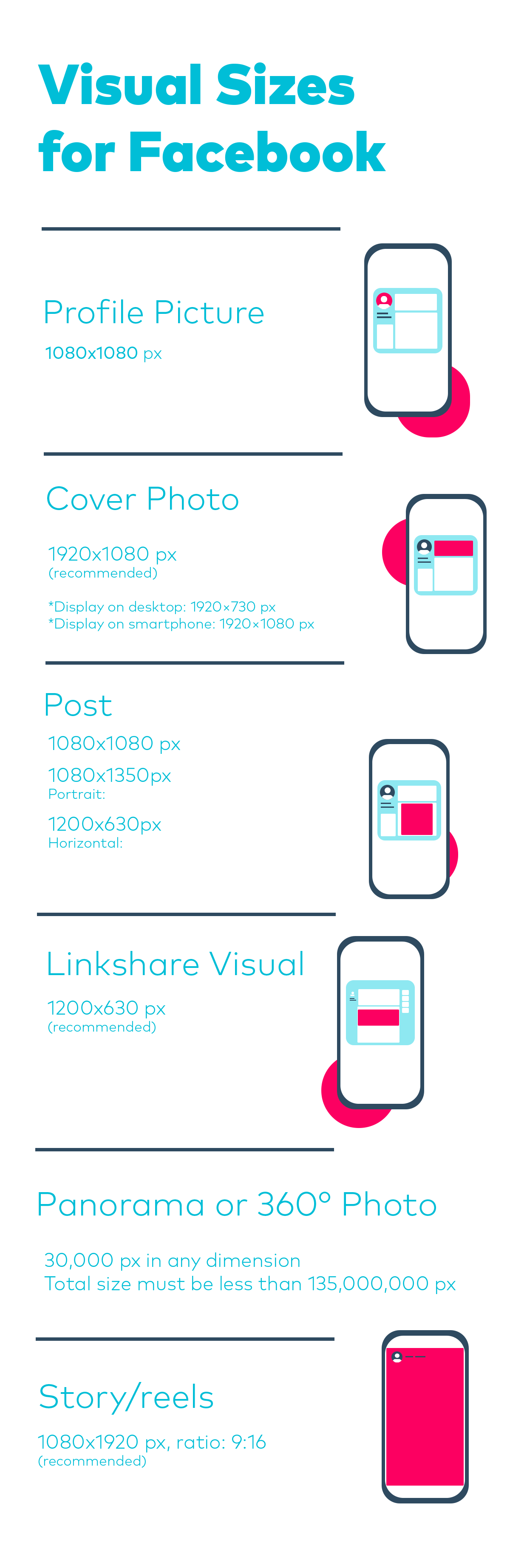
Facebook Profile Picture Size
On a computer screen, the profile picture displays at 176 x 176 px, on smartphones at 196 x 196 px, and on older phones with smaller screens at 36 x 36 px.
The recommended dimension is 1080 x 1080 px.
Facebook Cover Photo Size (recommended 1920 x 1080 px)
Display size on computer screen: 820 x 312 px
Display size on smartphone screen: 640 x 360 px
Minimum size: 400 x 150 px
Ideal file size: under 100 KB

Tips:
- To avoid any compression or distortion, use PNG files.
- Stick to the recommended pixel dimensions for the fastest loading times.
- Profile and cover photos containing logos or text perform best when uploaded as PNG files.
- Avoid repositioning the visual after uploading it to maintain optimal alignment and quality.
Facebook Post Visual Dimensions
Facebook automatically resizes and formats visuals when you upload them to the platform, so that the Timeline width is 500 pixels and matches the 1.91:1 aspect ratio.
To avoid slow loading times and pixelation of your visuals, keep the following in mind:
Recommended Visual Sizes:
Square: 1080 x 1080 px (1:1 aspect ratio)
Horizontal: 1200 x 630 px (1.9:1 aspect ratio)
Portrait: 1080 x 1350 px (4:5 aspect ratio)
Tips:
- Visuals intended for use in a carousel format must have a 1:1 aspect ratio (square).
Recommended dimensions: 1200 x 628 px
Tips:
- The visual for a Facebook event should have a 2:1 aspect ratio.
- Once you add a cover photo to your event, you can’t change its size later within the event settings — so make sure to upload it in the correct dimensions from the start.
Visual size for panoramic and 360 photos
Minimum image size: there should be 30,000 pixels on at least one dimension, and the total pixel count should be less than 135,000,000.
Aspect ratio: 2:1
Tips:
- Facebook automatically recognizes and processes these images based on “camera-specific metadata found in photos taken with 360-ready devices.”
- Files for these Facebook images can be up to 45 MB for JPEG or 60 MB for PNG format.
- Facebook recommends using JPEG for 360 photos, noting that files should not exceed 30 MB.
Facebook Story Visual Sizes: (1080 x 1920 px)
Tips:
- Facebook Story takes up the entire phone screen with a 9:16 aspect ratio.
- The photo must be at least 500 pixels wide.
- Just like with Instagram Stories, it’s recommended to leave about 14% of the visual (around 250 px) at the top and bottom free of text, logos, and similar elements to avoid potential cropping on some displays.
Facebook Reels Visual Dimensions: (1080 x 1920 px)
Aspect ratio: 9:16
Cover photo: 1080 x 1920 px
Display in Facebook profile feed: 1:1 aspect ratio (square format)
Display in home feed: 4:5 aspect ratio (vertical format, but narrower than 9:16)

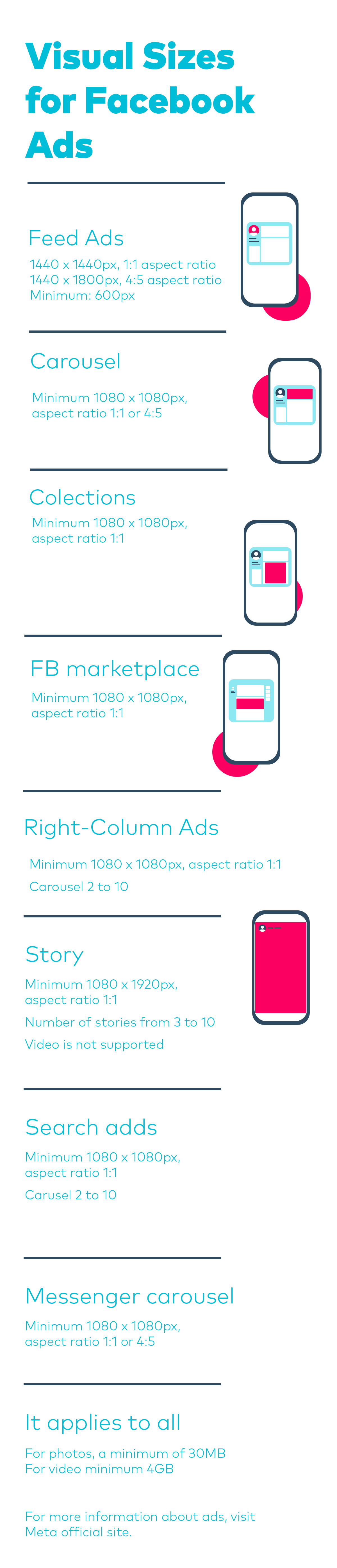
Visuals for Facebook ads
Facebook Feed Ad Visual Size: Recommended 1080 x 1080 px, no smaller than 600 x 600 px, with an aspect ratio between 1.91:1 and 1:1. Files should be no larger than 30 MB.
Facebook Right Column Ad Visual Size: Recommended 1080 x 1080 px, no smaller than 254 x 133 px, with a 1:1 aspect ratio. (Note: These ads appear only on desktop screens.)
Instant Articles visual size: at least 1080 x 1080 px with an aspect ratio from 1.91:1 to 1:1. Maximum file size is 30 MB.
Marketplace ads visual size: at least 1080 x 1080 px with a 1:1 aspect ratio and a maximum file size of 30 MB.
Facebook Search visual size: recommended 1080 x 1080 px, no smaller than 600 x 600 px. Aspect ratio ranges from 1.91:1 to 1:1. Maximum file size is 30 MB.
Visual size for Facebook Messenger ads: at least 1080 x 1080 px with an aspect ratio between 1.91:1 and 1:1. Maximum file size is 30 MB.
Visual size for ads in the inbox: recommended 1080 x 1080 px, no smaller than 253 x 133 px. Aspect ratio 1:1, maximum file size 30 MB.
Visual size for Messenger Stories ads: at least 1080 x 1080 px. Aspect ratio 9:16 and a minimum width of 500 pixels.
You can find this and many other details about Facebook ad dimensions on the official Meta website. Visit this link for the latest recommendations and guidelines: https://www.facebook.com/business/ads-guide/update.



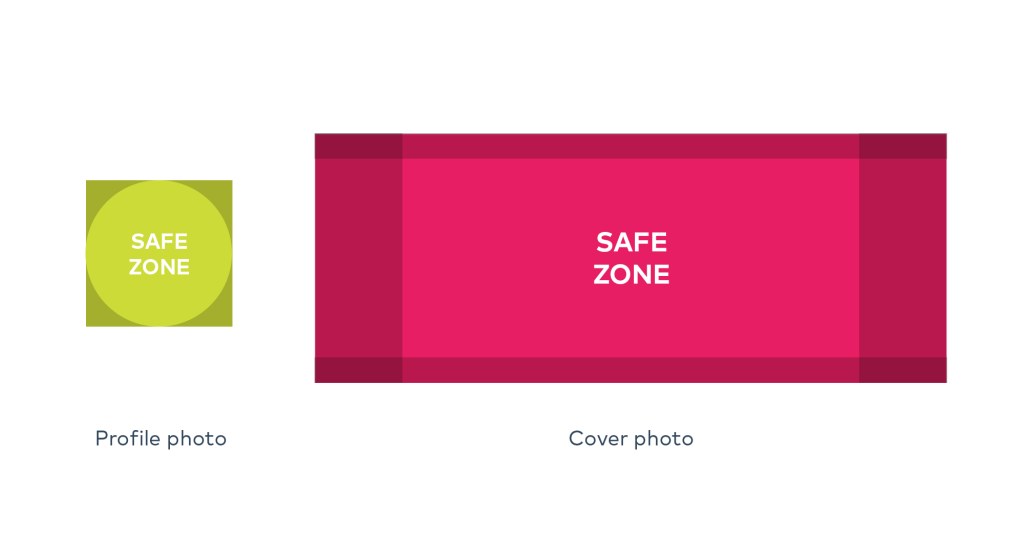
Facebook Safe Zone
1.Profile picture:
- Central circle.
- It’s important that key elements are centered to avoid the corners being cut off, as only the central part of the image is displayed.
2.Cover photo:
- The position of the profile picture changes depending on the device (mobile vs. desktop).
- On mobile devices, the profile picture on the left side overlaps part of the cover photo.
- Tip: Place key elements in the center or right side of the photo to avoid overlap.
3.Story:
- It is recommended to avoid placing important elements within 250 px from the top and bottom edges (due to interface overlap).
4.Reels:
- Safe zone: Central 1010 x 1280 px (avoid 220 px from the top and 420 px from the bottom).
5.Posts:
- Square format: 1080 x 1080 px – No specific safe zone.
- Vertical format: 1080 x 1350 px – Central 1080 x 1080 px (1:1).
- Horizontal format: 1200 x 630 px – Central 630 x 630 px (1:1).
6.Ads:
- The same rules apply as for Stories and Reels (avoid 250 px from the top and bottom for Stories, and 220 px from the top and 420 px from the bottom for Reels).
Whether you’re using LinkedIn for your personal profile or a company page, combining your post with an appropriate accompanying photo or visual is an essential tactic to increase comments and shares.
For the best results, stick to the recommended visual dimensions we share below, and don’t forget to review your post on multiple devices and accounts before publishing.

LinkedIn Profile Cover Photo
Recommended size: 1584 x 396 px (4:1 aspect ratio)
Minimum size: 400 x 400 px
LinkedIn can process photos up to 7680 x 4320 px with a maximum file size of 8 MB, so it’s advisable to use high-quality visuals.
Keep in mind that the cover photo displays differently on desktop and mobile devices, so it’s useful to review your profile on both before finalizing settings.
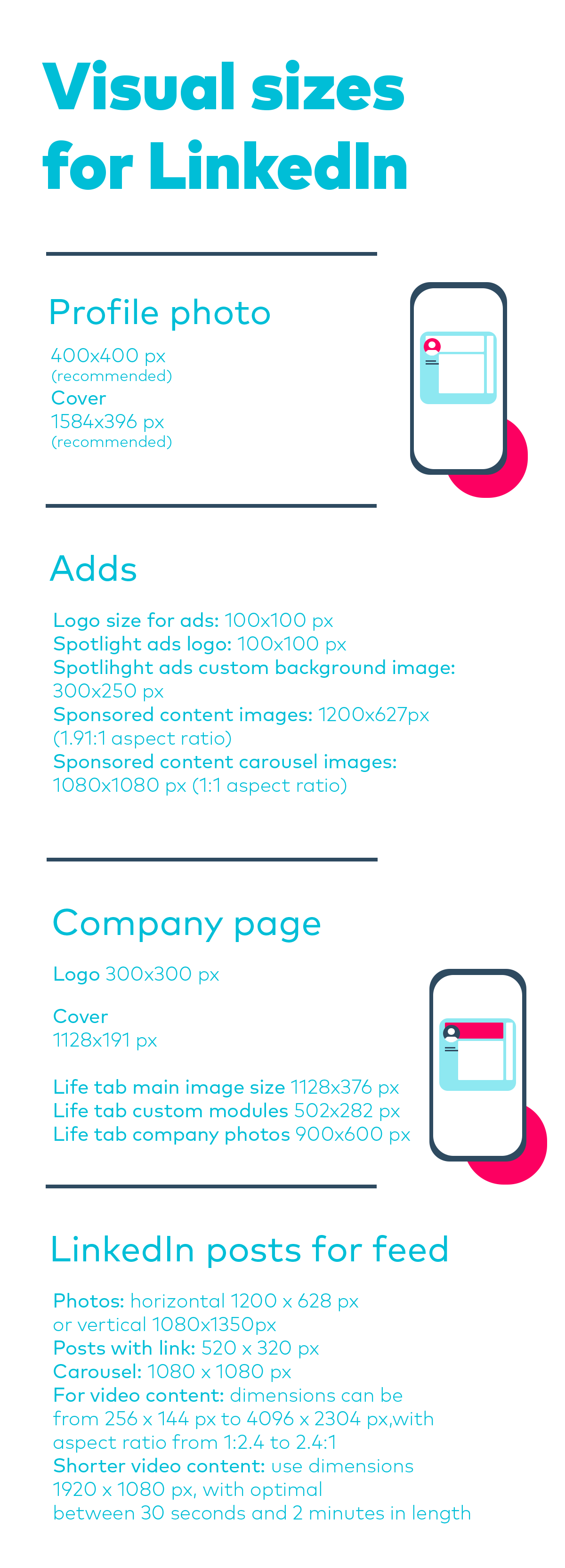
LinkedIn Company Page Visual Sizes:
Logo: 300 x 300 px (minimum 60 x 60 px)
Cover Photo: 1128 x 191 px
Life Tab Cover Visual: 1128 x 376 px
Life Tab Custom Module Visual: 502 x 282 px
Company Photos for Life Tab: 900 x 600 px
Tips:
When posting visuals, make sure they are in PNG format.
Use an aspect ratio of 1.91:1, and ideally choose a size of 1200 x 628 px.
For LinkedIn posts:
Photos: horizontal 1200 x 628 px or vertical 1080 x 1350 px
Link posts: 520 x 320 px
Carousel: 1080 x 1080 px
Video content: dimensions can range from 256 x 144 px up to 4096 x 2304 px, with aspect ratios between 1:2.4 and 2.4:1
Shorter videos: use 1920 x 1080 px dimensions, with an optimal length between 30 seconds and 2 minutes.
This also applies to so-called LinkedIn Showcase pages.
The recommended visual size for blog posts on LinkedIn is 1200 x 628 px, which is also the recommendation for accompanying visuals when sharing links on the platform.
It’s important to keep in mind that when sharing a URL in a LinkedIn post—with the recommended size of 520 x 320 px—the platform may automatically display a predefined visual along with the article title or the website from which the link is shared. However, you can customize both elements by clicking the photo icon below the text box and selecting your preferred visuals from your computer.
Tips:
The visual resolution should be 1.91:1.
The minimum width of the visual is 200 px; otherwise, it will display as a thumbnail on the left side of your post.
LinkedIn Ad Visual Sizes:
Logo for ads: 100 x 100 px
Spotlight ads logo: 100 x 100 px
Spotlight ads custom background photo: 300 x 250 px
Content images for advertising: 1200 x 627 px (resolution with 1.91:1 aspect ratio)
Images for advertising within carousel posts: 1080 x 1080 px (1:1 aspect ratio)

LinkedIn Safe Zone
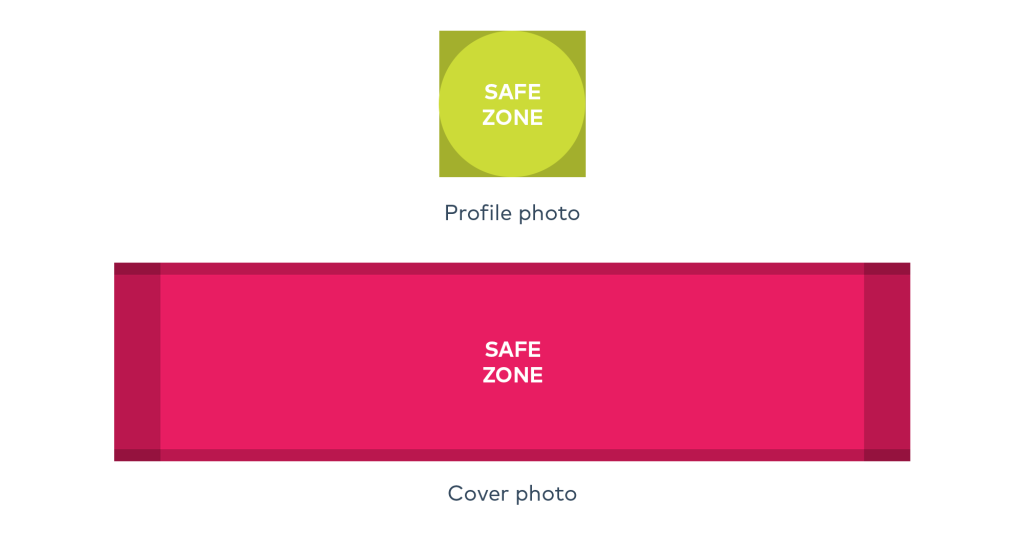
1.Profile Picture:
- Central circle.
- It is important to place key elements and information in the center of the visual.
2.Cover Photo:
- On desktop: The cover photo is fully visible except for 24 px at the top and bottom.
Tips:
- Avoid placing key information or text within the first 90 px on the left and right sides due to possible overlap with the profile picture on mobile devices.
- Recommendation: Place main elements and content on the right side of the cover photo to ensure better visibility across all devices.
- Ideally, use photos or visuals that don’t rely on text, as text may be cut off on mobile devices.
3.For personal and business pages:
- The recommendations are the same for both personal and company pages. Key elements should be placed on the right side, as the left side may be covered by the profile picture.
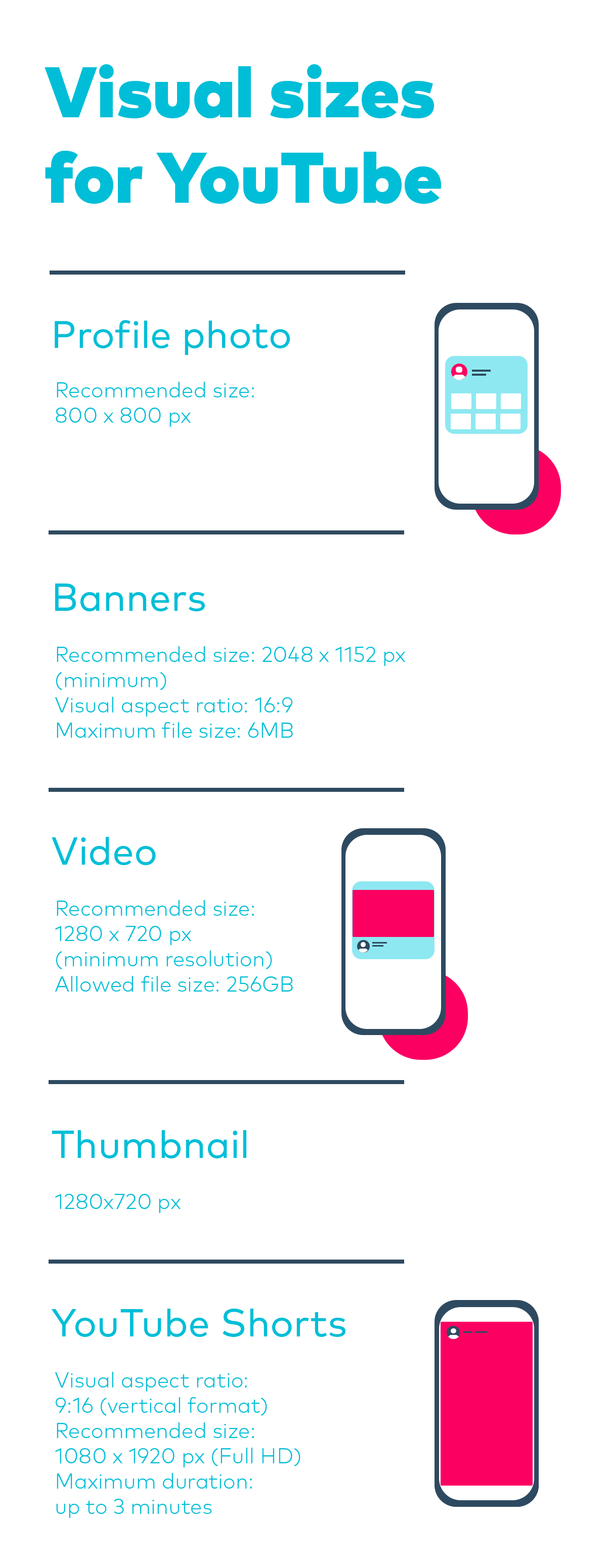
YouTube
Profile Picture:
Recommended size: 800 x 800 px
Formats: JPEG, GIF, BMP, PNG (animated GIFs won’t work as profile pictures)
Displayed resolution: 98 x 98 px
YouTube Banner:
Recommended size: 2048 x 1152 px (minimum)
Aspect ratio: 16:9
Maximum file size: 6 MB
YouTube Video:
Recommended size: 1280 x 720 px (minimum resolution)
Maximum file size: 256 GB
YouTube Shorts:
Aspect ratio: 9:16 (vertical format)
Recommended size: 1080 x 1920 px (Full HD)
Maximum duration: up to 3 minutes
Tips:
- Stick to the 9:16 format to ensure the video fills the entire screen on mobile devices.
- Use Full HD resolution (1080 x 1920 px) for sharp and clear visuals.
- If you use square or landscape format (1:1), the video won’t fill the full screen, which may reduce engagement.
- The duration can be up to 3 minutes, but shorter videos, up to 60 seconds, often hold attention more effectively.



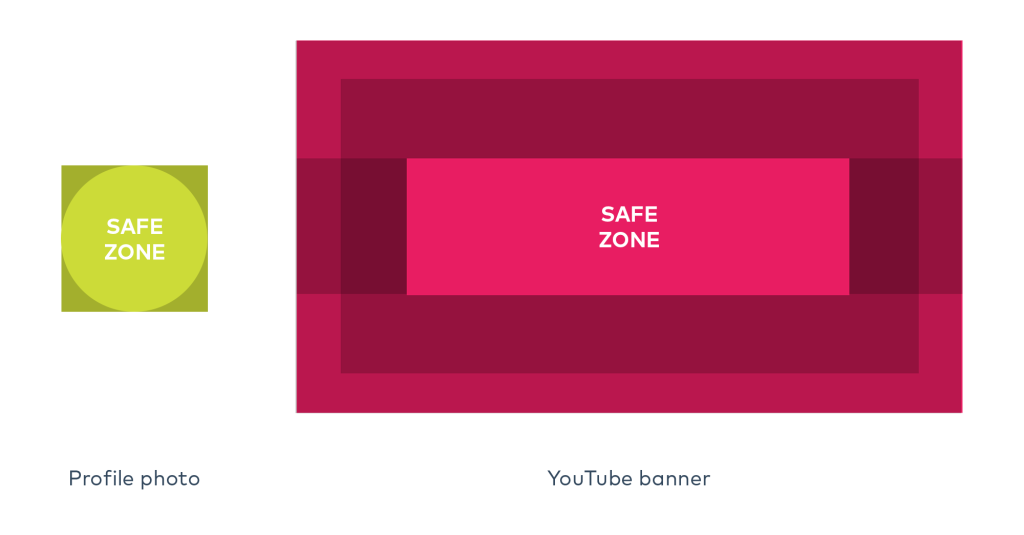
YouTube Safe Zone
1.Profile Picture
- Central circle.
- It’s important to place key elements and information in the center of the image.
2. YouTube Banner:
-
- Recommended size: 2048 x 1152 px (minimum size)
- Safe zone: 1546 x 423 px is visible across all devices. On desktop: 2560 x 423 px is visible. On TV screens: 2560 x 1440 px is visible.
- Tips: The banner is displayed across various devices (desktop, mobile, TV), so it’s recommended to keep the most important visuals and text within the safe zone to avoid them being cut off or overlapped by the interface.
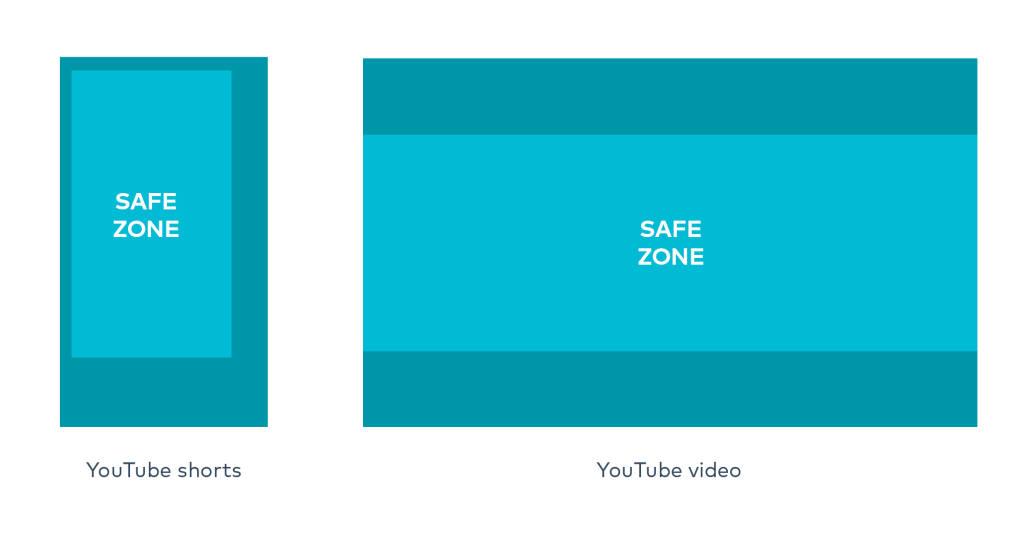
3. YouTube Video:
- Recommended size: 1280 x 720 px (HD)
- Safe zone: Text and important information should be within 1546 x 423 px
4. YouTube Shorts:
- Recommended size: 1080 x 1920 px (vertical format)
- Safe zone:1080 x 1420 px.
Tips:
- As with other vertical videos, it’s important to place all key information such as text and logos within the safe zone.
- To ensure everything stays within the safe area of a 1080 x 1920 px frame, subtract:
140 px from the top 360 px from the bottom 70 px from the left 190 px from the right.
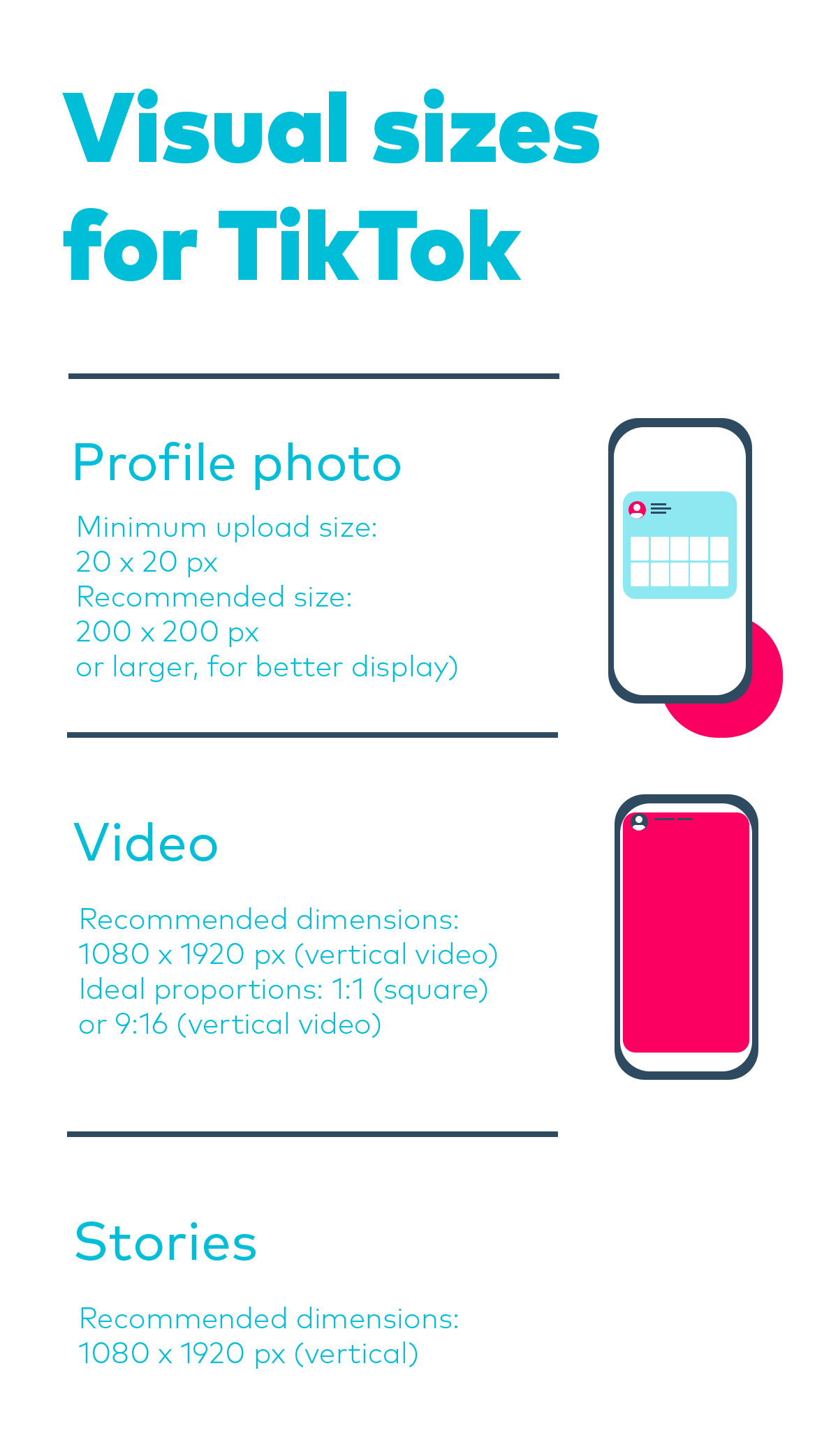
TikTok
Profile Picture:
- Minimum upload size: 20 x 20 px
- Recommended size: 200 x 200 px (or larger for better display quality)
Tips:
Although the minimum size is 20 x 20 px, it’s recommended to use a larger image to ensure clarity and quality on larger screens.
TikTok Video:
Recommended dimensions: 1080 x 1920 px (vertical video)
Ideal aspect ratios: 1:1 (square) or 9:16 (vertical video)
Tips:
Video content should be in HD resolution for the best display quality.
TikTok now allows longer videos—up to 10 minutes. This means you can create and share extended content, but it’s recommended to keep videos concise to better retain viewer attention.
TikTok Stories:
Dimensions for TikTok Stories: 1080 x 1920 px (vertical)
TikTok launched Stories similar to Instagram and Facebook, where users can share content that lasts only 24 hours. The content is temporary and disappears after 24 hours.


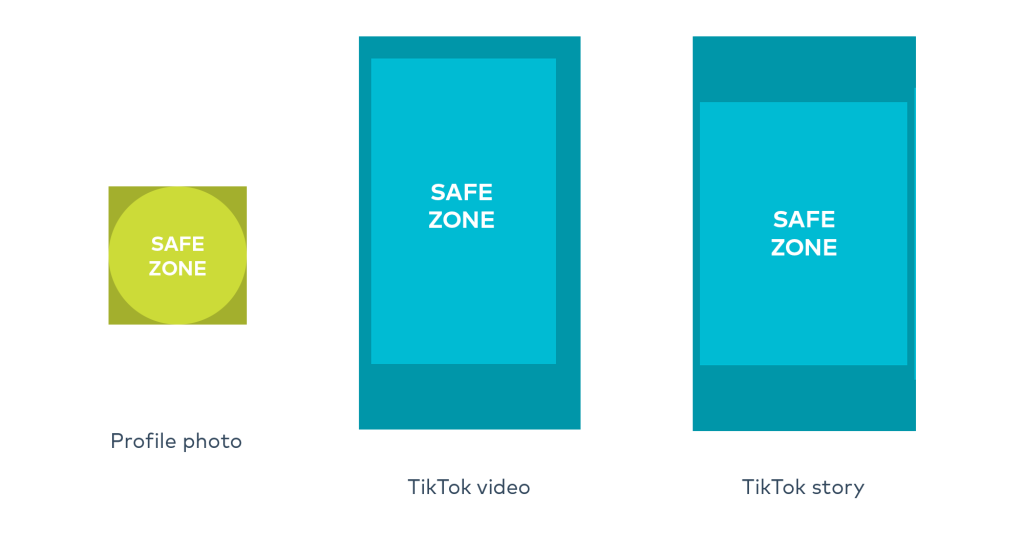
TikTok Safe Zone
1. Profile Picture:
- Recommended size: 200 x 200 px (or larger)
- Safe zone: On TikTok, the profile picture is displayed as a circle, so it’s recommended to place key elements in the center of the image
2. TikTok Video:
- Recommended size: 1080 x 1920 px (vertical video)
Safe zone:
- Top: Avoid 108 px from the top due to account name display
- Bottom: Avoid 320 px from the bottom because of post text
- Left and right sides: Avoid 60 px from the left and 120 px from the right
- Top of safe zone: Key content is recommended to be positioned within the lower 570 px of the video
- Tips: Focus important information within the central part of the video, avoiding the edges to ensure visibility on all devices.
3. TikTok Stories:
- Recommended size: 1080 x 1920 px (vertical format)
Safe zone:
- Top and bottom: Avoid about 250 px from the top and bottom, as these areas may be covered by the interface, including text, buttons, and other elements.
- Tips: Key information and visuals should be placed within the central part of the screen.
Why is it important to properly determine the size of visuals on social media?
Properly determining the size of visuals on social media is very important to maintain a professional appearance of your content. Each platform has its specific dimensions for images and videos, so if you don’t adjust your visuals accordingly, issues like pixelation, unwanted stretching, or cropping of parts of the image can occur. These problems can negatively impact user experience and reduce the quality of your message.
When you adjust the dimensions according to each platform’s requirements, your image or video will be displayed in the best possible format. This means your audience will see exactly what you intended, without any loss of information. Additionally, high-quality, optimized visuals attract more attention and encourage greater interaction, which can improve user engagement and help build a recognizable and professional brand image.
Some content is inspired by hootsuite.com and adobe.com.